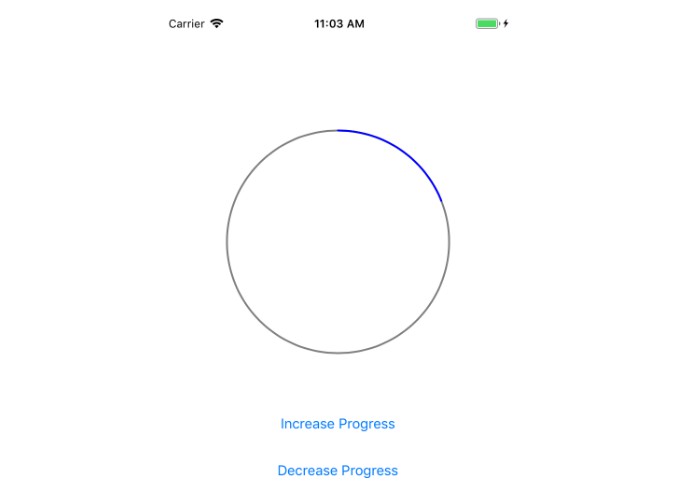
Progress Circle
Below is Sam’s solution for the Progress Circle Chart.

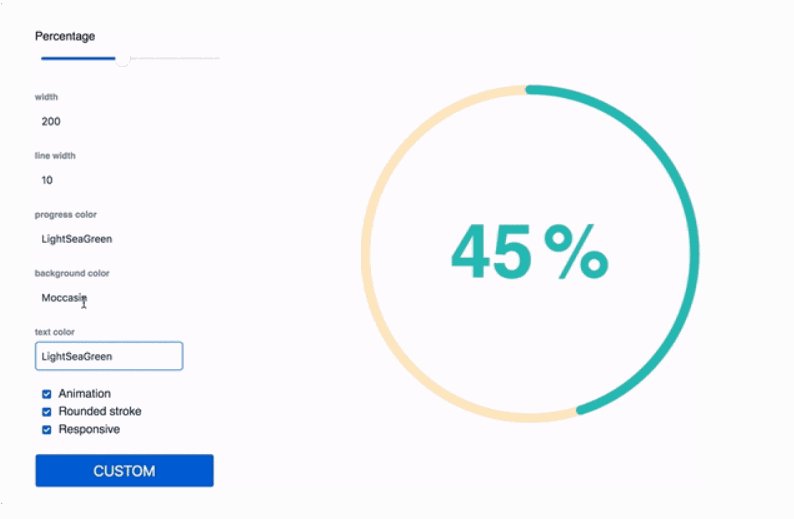
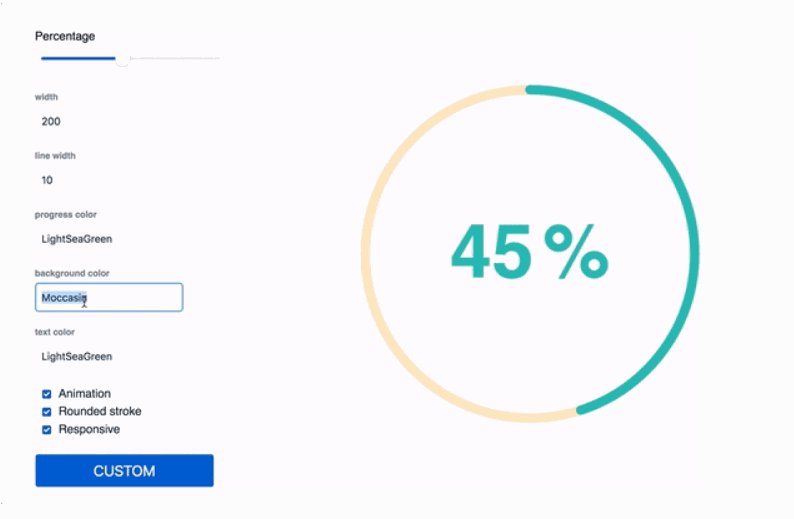
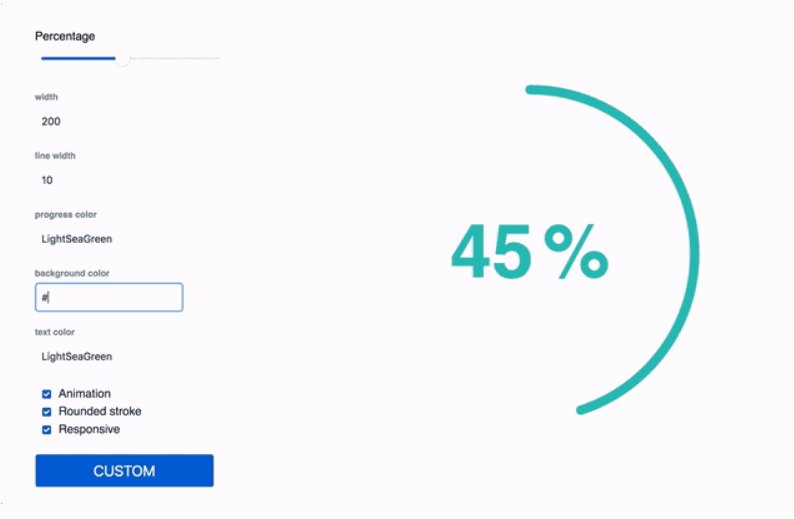
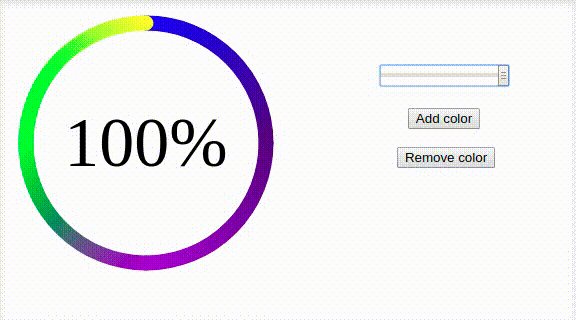
Progress circle. Update the version in package.json, bower.json and dist/circle-progress.js docstring. UI 75% working in progress 60%. Progress components are built with two HTML elements, some CSS to set the width, and a few attributes.
Sets the size of the progress circle. View 40 photos for 9801 E Progress Cir, Greenwood Village, CO a 5 bed, 5 bath, 6,673 Sq. A dependency-free Vue.js plugin to create beautiful and animated circular progress bars, implemented with SVG.
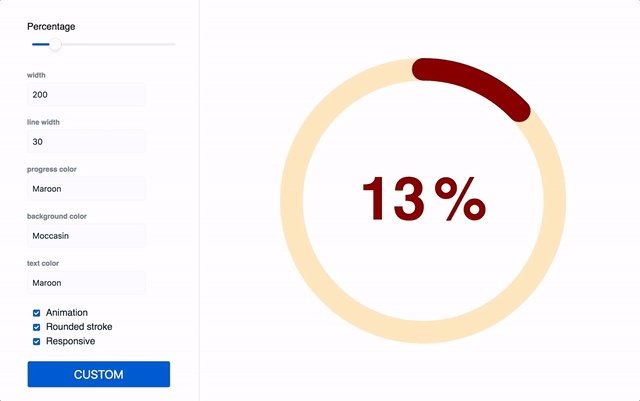
When To Use #. Include the progresscircle.css on the web page. Notice the perfectly rounded edges.
Snippet by ALIMUL AL RAZY High quality Bootstrap 3.3.0 Snippet by ALIMUL AL RAZY. We don’t use the HTML5 <progress> element, ensuring you can stack progress bars, animate them, and place text labels over them. In the Progress Circle Style tab, you will see pretty basis settings like background stroke type and color, stroke type and color, progress style endings and circle box shadow.
The only logical difference between bar and circle is, that the former is used when you know the total time for waiting for a particular task whereas the later is used when you don't know the waiting time. How to use it:. Git tag v1.2.3 && git push --tags.
Based on Redfin's Centennial data, we estimate the home's value is $992,242. Progress Circle, LLC is a Florida Domestic Limited-Liability Company filed on August 2, 06. Const circumference = normalizedRadius * 2 * Math.PI;.
By default, progress circles have a blue fill that shows the progress. In other words, Circle/Radial Progress Bar. Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon.
The loading bar can also be made through that class. Progress Circle is a simple jQuery plugin that utilizes CSS3 transforms and transitions to draw a circular progress bar/indicator with percent text display. This Progress circle chart infographic is different to what you've seen before.
Rated by 85,000+ customers. Maybe you know about the progress bar, It is a graphical element that shows the progression of the operation. Animations perform well even on mobile devices.
ProgressCircle is a lightweight jQuery plugin used to render animated, dynamic circular progress indicators using SVG and CSS. How we can create a circular progress bar using jQuery and CSS?. Progress Alliance exists to win solutions that are at the scale of the problems we face.
Find this & other Animations options on the Unity Asset Store. This property was built in 1997 and last sold for $,500. 50 Progress Circle Fourteen persons, including Lynn Robin Midura and John R Emra, lived here in the past.
Number }, data() { const normalizedRadius = this. Npm run build-min update docs/index.html - link to the latest dist version (which doesn't exist yet). You can use this in your dashboards or in reports.
The progress circle chart displays the percentage completion towards a goal. Single family home built in 1996 that sold on 01/30/. How to use.
Changing the stroke-dash offset and stroke-dash array values of the second shape creates the fill effect. Department of Mathematics University of Washington Administrative Office C-138 Padelford Box Seattle, WA -4350 Phone:. If you are in project management, the progress chart is one of the best choices to track the completion of projects.
You can test it by changing its value from 0 to 1. Powered by CSS3 transform and clip properties. It provides a few built‑in shapes like Line, Circle and SemiCircle but you can also create arbitrary shaped progress bars with any vector graphic editor.
<style type="text/css"> @font-face. This simple yet reliable data collection prompts teachers to focus on lessons that target their students’ least developed skills. There is a tutorial by Colin Garvin on how to create the circular progress button.
When displaying progress for a sequence of processes, indicate overall progress rather than the progress of each activity. This makes it easier to see the progress of an ongoing action. Right click on the chart and click on Select Data… Select Data option.
From the Toolbox, drag the Progress Circle widget into the Main Content area of your application's screen. Over 11,000 5 star assets. Following example makes a decent circular progress bar with shadow by tickling with "mainline" and "baseline" classes:.
On Android, the “swipe to refresh” gesture displays a circular progress indicator to indicate that the UI is being refreshed. Our vision is a Washington State that is a healthy, just place to live with shared economic success and security and a democracy that works for its people. Bootstrap example of circle progress bar using HTML, Javascript, jQuery, and CSS.
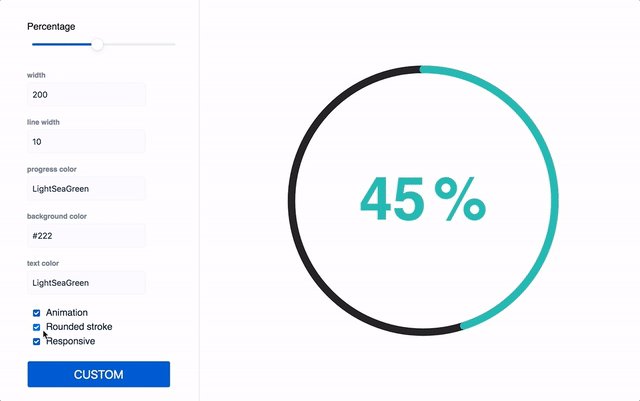
16 Progress Cir Directions {{::location.tagLine.value.text}} Sponsored Topics. The “Fill Amount” property will be manipulated in later steps to achieve circular progress bar in unity3d. This simple change makes the progress circle dramatically more visible, as can be seen in the before-and-after screenshot.
Default value is 0.Also accepts an Animated.Value (to be interpolated 0-1) if you wish to handle the timing of the animation outside of the component.:. Percentage Loader - jQuery Progress Bar Plugin;. Elements for the base grid line and the progress bar are named with class "baseline" and "mainline" respectively.
Instead of using boring charts, present your data quickly and clearly!. Display the current progress of an operation flow. Donors work together to support a slate of progressive, capable, representative leaders of color recommended by our community partners.
View detailed information and reviews for 16 Progress Cir in Newington, Connecticut and get driving directions with road conditions and live traffic updates along the way. Right-click your screen name, select Add Local Variable, and enter a name. JQuery Circular Progress Bar With CSS.
In this example, we enter Count. Yet another pure CSS and SVG solution to create smooth circular progress bars indicating percentages on the web app. They can be applied directly to a surface, such as a button or card.
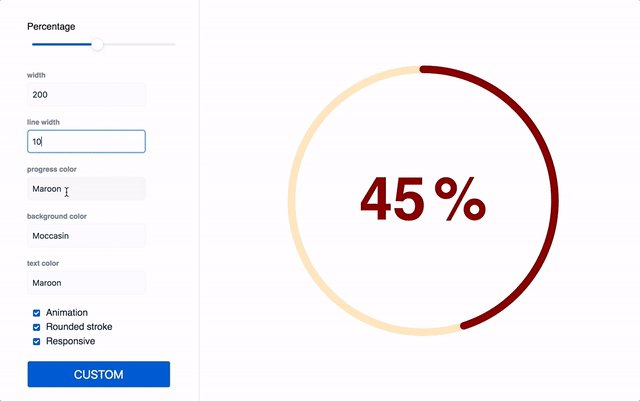
Use the CSS width property to set the width of the progress bar:. The company's filing status is listed as Inactive and its File Number is L. Over background variant # When a progress circle needs to be placed on top of a colored background, use the over background variant.
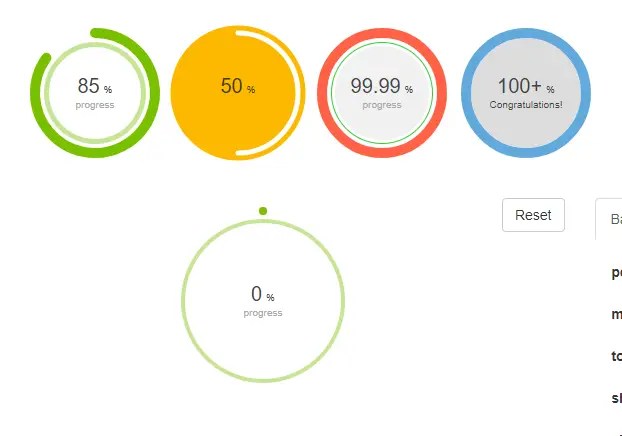
Select “Fill Method” and set it to “Radial 360”. Push the changes to master branch. 85 % progress 50 Point 99.99 % progress 100+ % Congratulations!.
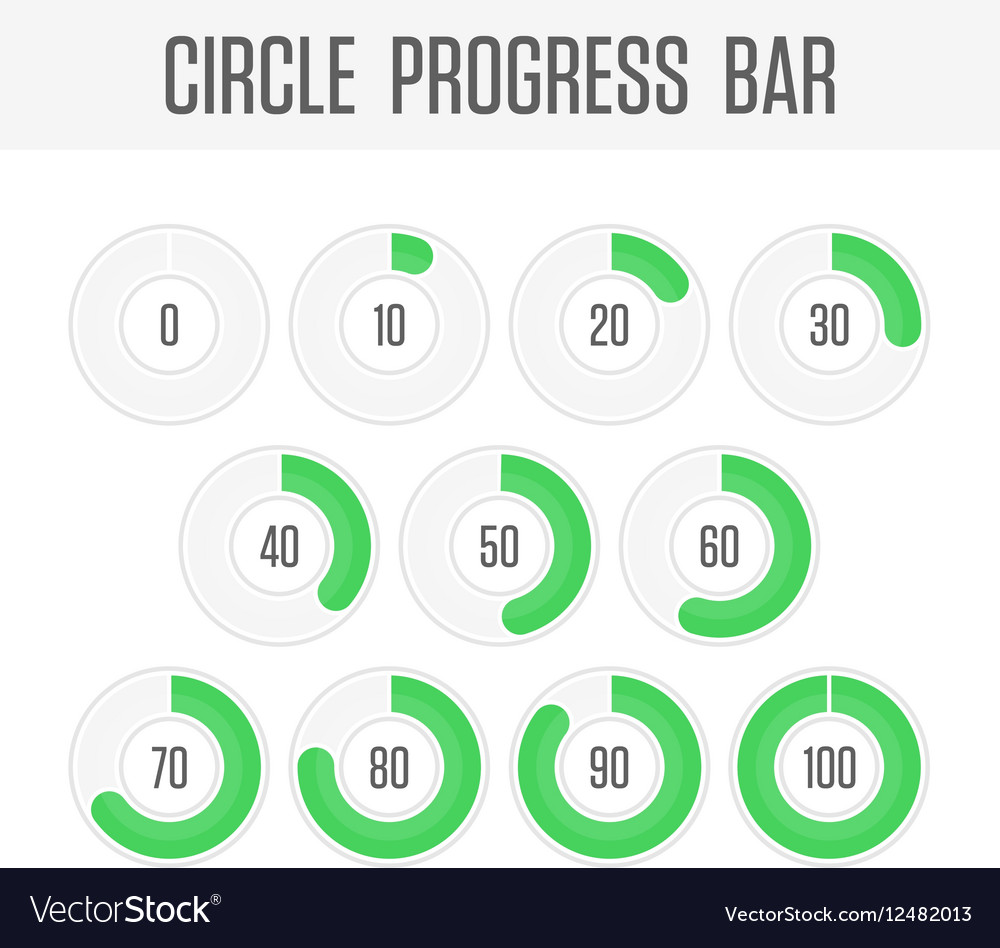
The top table is the same as the first version;. Progress circles are used to visually show the progression of a system operation such as downloading, uploading, processing, etc. To achieve this level of perfection, we need to create an extension to our data preparation table.
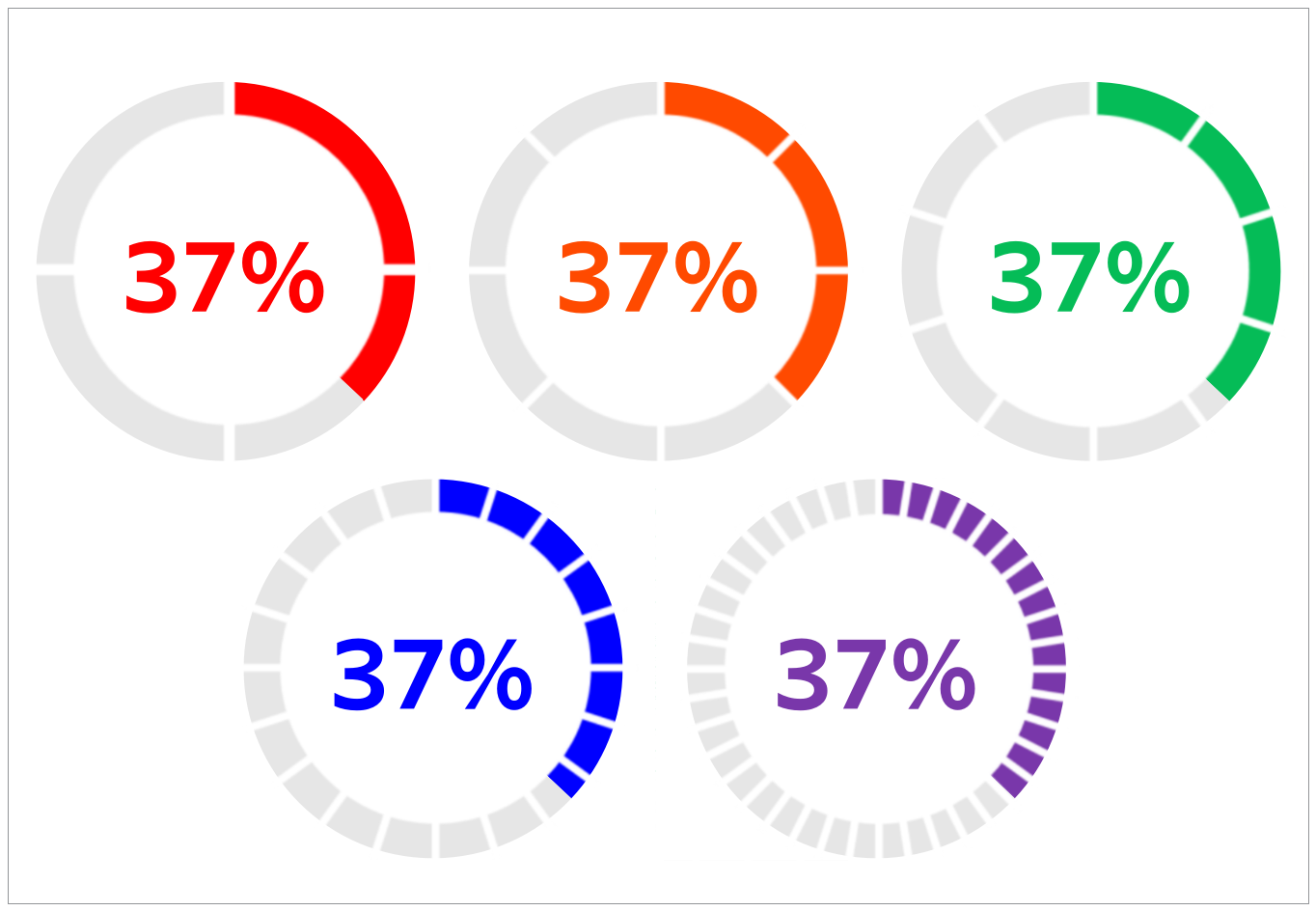
In a description by Jake Archibald, this technique is used to animate the CSS progress circle to provide an error and success state for a status update. They will be generated in docs/api/. CProgress - jQuery Circular Progress Bar Plugin;.
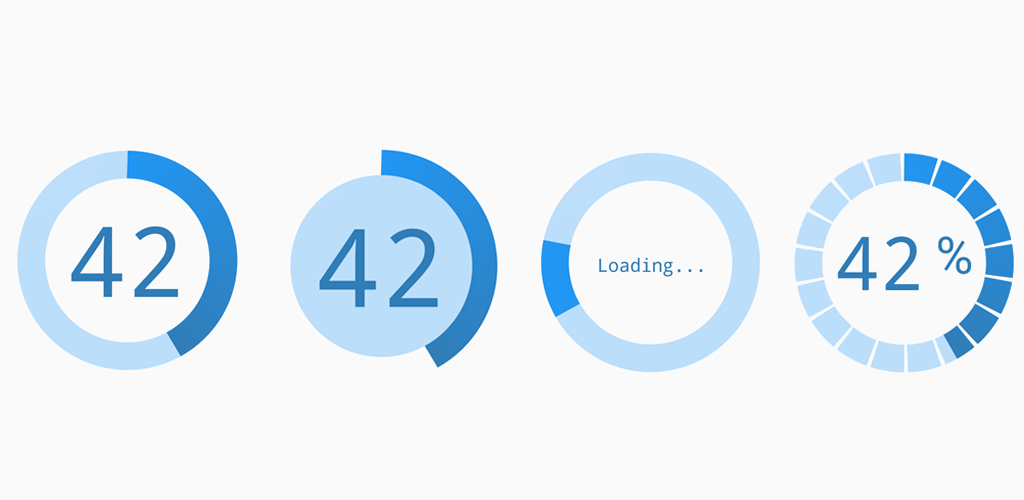
Circular progress indicators display progress by animating an indicator along an invisible circular track in a clockwise direction. Progress A Vue linear progress bar. It can be used for showing different progress states such as:.
The Registered Agent on file for this company is Stray George P and is located at 32 Tempie Ln., Arden, FL. Seventeen companies were registered at this address, including Bling Bling LLC, Professional Real Estate Services LLC. But the regular progress bar is so mainstream.
Animated Circle Statistics Plugin With jQuery and Canvas - Circliful;. Once you will make all the changes then your scene will look like this:. Return { normalizedRadius, circumference };.
Calculate the doughnut chart. If you can have an impressive progress bar in your presentation you can leave a good impression on your clients. A progress bar is always a great way to visualize any kind of progress.
Number between 0-1 which indicates the total progress of the circle. Insert a blank Doughnut chart from Insert>>Charts>>Doughnut Chart;. This is quite useful when you need advanced styling.
How about a dynamic circular fill-in progress infographic in Excel. The CIRCLE Progress Monitoring System (formerly known as C-PALLS+), is a user-friendly, technology-driven tool that enables a teacher to quickly assess a child’s progress in a particular skill area. We’ll use special formatting tricks in Excel.
Progress Easy circular progress component with counting effect. A simple circle progress component created for Angular based on SVG Graphics. This mod overrides the progress indicator circle user interface image in The Sims 4 to make the background of the circle darker.
This step is the key part of Circular progress bar. If it will take a long time to complete an operation, you can use Progress to show the current progress and status. Hello Friends In this video you will how to create Progress Circle Chart in Microsoft Excel.
A pure Html and CSS approach to presenting percentage values in partially filled circles just like the ring chart. Create the HTML for the SVG based circular progress bar. Nine entities are associated with this address, including Edward J Fournier, Michael P Reddy.
Easy circular progress component with counting effect. This circular progress button is designed with an animation technique using SVG line drawing. A Vue plugin, linear progress bar.
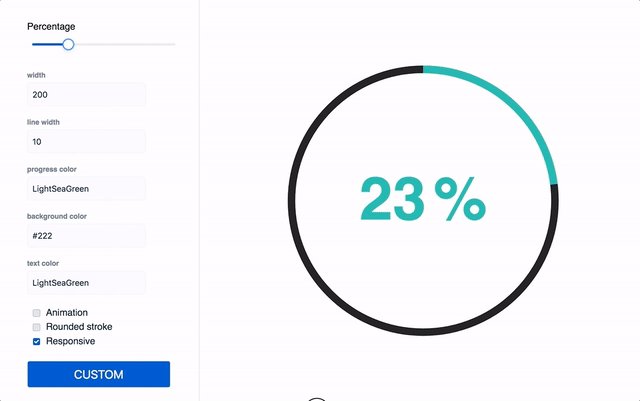
And in the Content Style tab, you have all the settings that you can apply to the circle progress value, title and subtitle. The easiest way to make a progress circle is using through a class called ProgressDialog. This 6,724 square foot house sits on a 0.36 acre lot and features 4 bedrooms and 5.5 bathrooms.
To create the above given chart below given steps to be followed:. So, what do these additional calculations do?. Previously I have shared a normal progress bar which is horizontal.
We use the inner .progress-bar to indicate the progress so far. To create a default progress bar, add a .progress class to a container element and add the .progress-bar class to its child element. With ProgressBar.js, it's easy to create responsive and stylish progress bars for the web.
We use the .progress as a wrapper to indicate the max value of the progress bar.;. Progress Circle Chart is beautiful visual to display a KPI metric performance like Service level. Insert a blank Doughnut Chart.
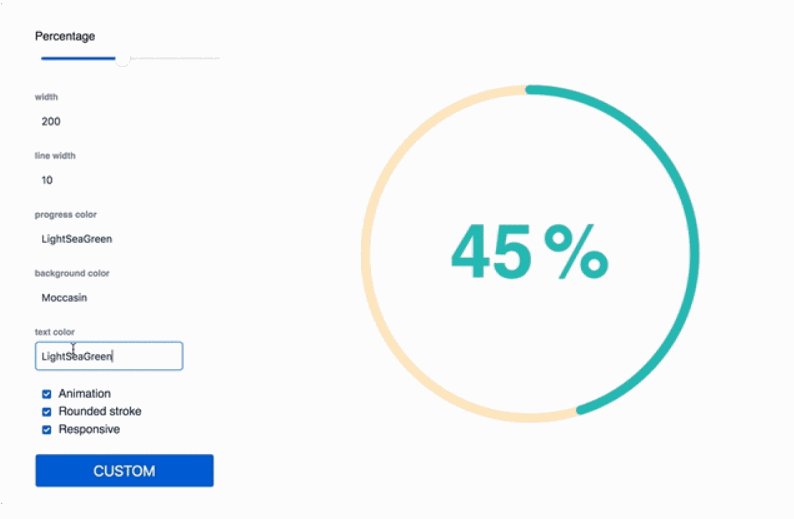
Washington Progress Alliance, donor families, and community partners came together, creating a giving circle that makes contributions to candidates of color running for office across Washington state. In order to achieve this we are building a permanent and powerful progressive movement supported by a. The Circular Progress Bar component lets you show the progress of a specific operation, using, as progress bar, a circular SVG pattern.
The Progress Circle widget is displayed. Elevate your workflow with the Activity Indicator - Progress Circle asset from SSCMIKE GameDev. E Progress Cir is a house in Centennial, CO.
Just create a Git tag (e.g.):. BarBgR, BarBgG, BarBgB (numbers) = red, green and blue components for the color of the background progress circle (default is the grey color on the capture above) BarR, BarG, BarB (numbers) = red, green and blue components for the color of the actual progress circle (default is the cyan color on the capture above). It is easily digested by the management.
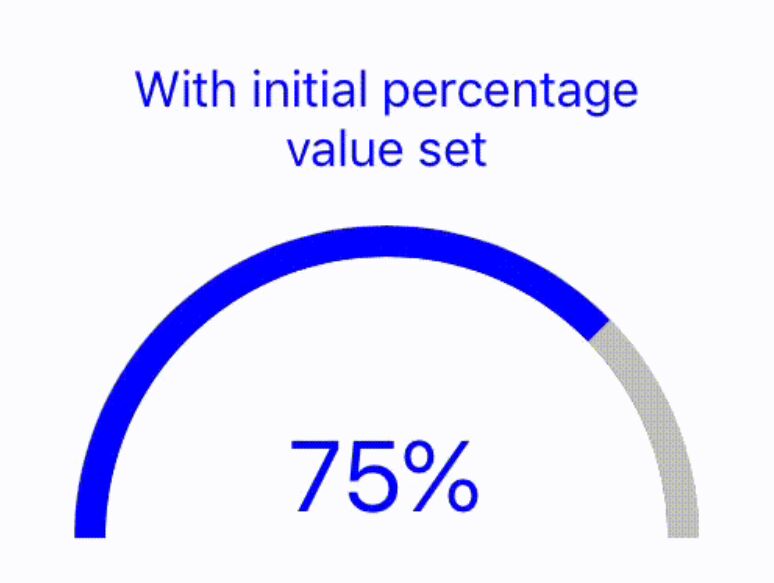
Select the Progress Circle widget, and on the Properties tab, in the Progress property, enter the relevant logic for the progress percentage. The circular progress bar is used to visualize the progress of work or an operation such as a download, file transfer, or installation. How to use it:.

Q Tbn 3aand9gcrakdsreivikrev47xem Fzj50j3x D5emhkw Usqp Cau

Radial Progress Bars The Flerlage Twins Analytics Data Visualization And Tableau

Progress Bar Circle For Steps Using Bootstrap Bootstrap
Progress Circle のギャラリー

Progress Circle Outsystems
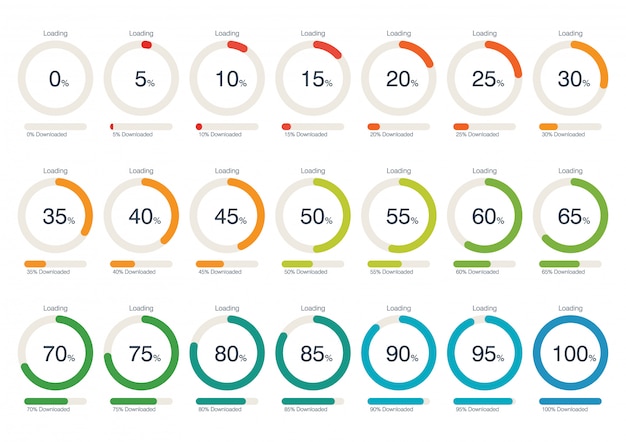
Modern Circle Progress Bar Icon Set Vector Illustration Stock Vector C Thenatchdl

React And React Native Progress Bar Components Reactscript

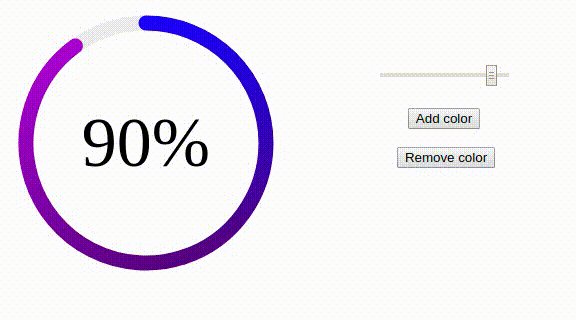
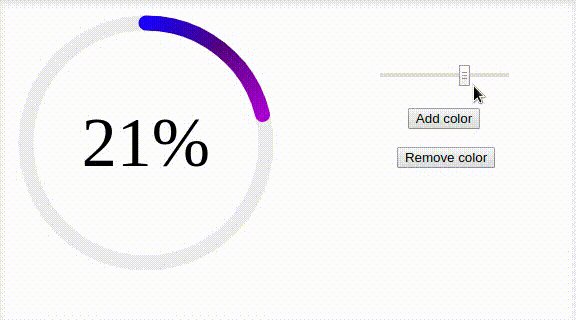
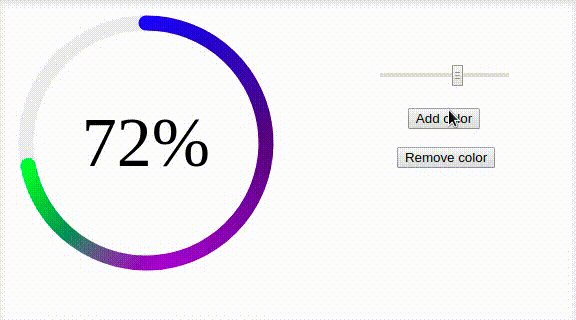
Progress Circle With Spaces Between Colors Stack Overflow

Css Progress Circle Stack Overflow

How To Create Circle Progress Bars In Wordpress With Jetelements Wp Pagebuilders
Load Loading Processing Progress Circle Wait Icon Download On Iconfinder

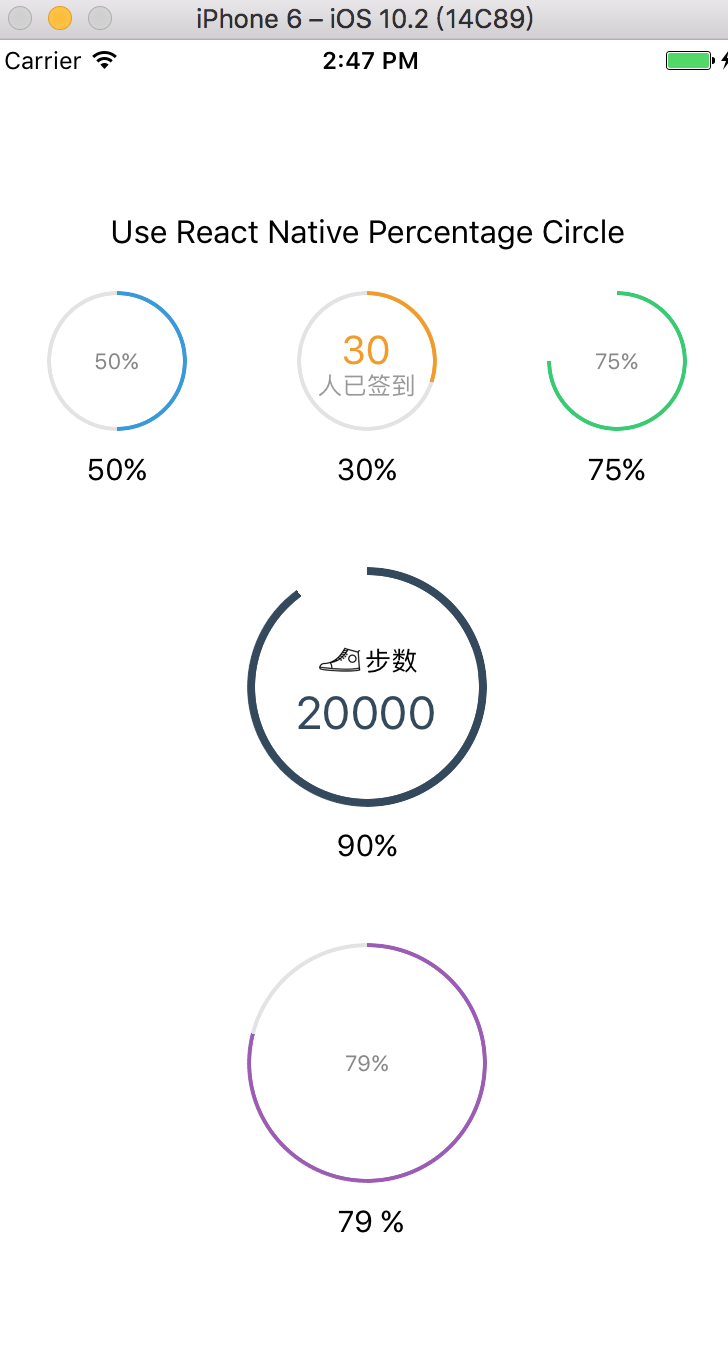
React Native Percentage Based Progress Circle No External Library Part 1 By Saurabh Gour Medium

Circular Progress Bar Component With Javascript Progress Bars Js Css Script

Progress Circle Using Excel Doughnut Chart Xelplus Leila Gharani

Circle Progress Bar Set With Percentage Numbers Isolated On White Background Stock Illustration Download Image Now Istock

React Circular Progressbar Npm

React Sweet Progress

Q Tbn 3aand9gcshenlm4rqgqtcgvewrchee53az2k172oew A Usqp Cau

Q Tbn 3aand9gct6ifvuhodqf2ry Ntxgxhvac5eoqetgfx Vw Usqp Cau

Lightweight Progress Circles In React Native Cmichel

Circular Progress Bar Using Plain Html Css Frontendscript

Q Tbn 3aand9gctgwn7mlknmkdca6mmgrhaurdnogmiurhngew Usqp Cau

Circular Progress Bar Ten Percentage Indicators Vector Set Royalty Free Cliparts Vectors And Stock Illustration Image
Circle Progress Bar Loader Round Cyclic Bar Icon Applicable As Upload Download Icon Part Of Web App Interface Transparent Progress Bar Flat Vect Stock Vector Image Art Alamy

Pure Css Progress Circles

Circle Progress Bar Counter Elementor Widgets By Stratum Motopress

Css How To Fit A Circular Progress Bar According To Screen Size Mobile Stack Overflow

Create Progress Bars And Circles With Vue Multiple Progress Vue Js Feed
Progress Bar Icon Png Clipart Area Blue Button Circle Circles Free Png Download

Progress Circle Widget Themeisle Docs

Elementor Tip Add Gradient To Circle Progress Elementor Tutorial Youtube

Q Tbn 3aand9gcquf2ymfubi59s8y Qd1zhjokxuzfr Kzipmw Usqp Cau

Angular 9 Circle Progress Bar During Api Call Therichpost
Loading Circle Progress Quarters Hour Icon Download On Iconfinder

Pure Css Progress Circles
Circle Web Preloaders And Progress Bar Icons Loading Elements Royalty Free Cliparts Vectors And Stock Illustration Image

Progress Circle Widget Themeisle Docs

Progress Circle Chart In Excel Present Your Data Quickly And Clearly

Circle Progress Bar Stock Illustration Download Image Now Istock

Q Tbn 3aand9gcq7se6mjetgdmbqltyiy5qg8hwmit3e6sromw Usqp Cau
Design Circle Progress Indicator Using Jquery Html And Css3 Skptricks

Circle Progress Component For Angular 4 Angular Script

Q Tbn 3aand9gctthubehrzhfoeugh9dy0s B Mayscc4tqozw Usqp Cau

Circle Circular Progress Bar Blue Symmetry Png Pngegg

Progress Circle Chart 19 Pk An Excel Expert

Progressbar Pages Ui

Q Tbn 3aand9gcs6vv9ihlly6zmymdtecci6ezfepqc1 8exnw Usqp Cau

Jquery Plugin For Svg Progress Circle Progresscircle Free Jquery Plugins

Circle Progress Bar With Js It Is A Circle Progress Bar Plugin With By Fahad Bin Faiz Medium

Techrabbit A Custom Android Progress View

Circle Progress Bar Royalty Free Vector Image Vectorstock

Circle Progress Bar Power Platform Community

Bootstrap 4 Circle Progress Bar Example

10 Best Circular Radial Progress Bar Javascript Plugins Jquery Script

Figma Tutorial Circle Progress Bar Youtube

A Vue Js Component To Draw Animated Circular Progress Bars
Q Tbn 3aand9gcqcvy8 uhtfjmboni0hw3dzuwt038cgxjkho668jagmu Usqp Cau

Green Circle Progress Bar Royalty Free Vector Image
Q Tbn 3aand9gcroww6juhueq4tewadsffm3avxgye Tqi2fbomtkgewtbbtra Usqp Cau

Circular Progress Bar With Plain Html Css Css Script

How To Build A Circular Progress Bar In Swiftui Simple Swift Guide

Q Tbn 3aand9gctl0oqs6j Vazo Tqd9 Nfufl Ijr09fz5dla Usqp Cau

Q Tbn 3aand9gcsawkszbtriieloja02ozt1v52nd Ef Mawaq Usqp Cau

Github Jakob Grabner Circle Progress View Animated Circular Progress View For Android

Q Tbn 3aand9gctre8cfpzk51e Dhdmwwij1rnyqzx5gpihjga Usqp Cau

Premium Vector Circle Loading And Progress Bars Collection Set

10 Best Circular Radial Progress Bar Javascript Plugins Jquery Script

A Vue Js Component To Create Beautiful Animated Circular Progress Bars

Circle Progress Bar Using Html Css And Svg Css Percentage Circle Youtube

Nebula Progresscircle Eclipsepedia
Q Tbn 3aand9gcrxrzsiymadmczxq9dvh Hxwskfnuzsegovkp4gie7tcnapqzyo Usqp Cau

Colorful Circle Progress Bar Progress Bar Circle Png And Vector With Transparent Background For Free Download

Vector Illustration Of Round Progress Bar Circle Indicators Status Loading And Buffering Percentage Icon Set Circular Interval Timer Art Design Abstract Concept Graphic Element Accuracy Dial Stock Illustration Download Image Now

Q Tbn 3aand9gcqhu3r4fqavxmlp3ccci6jts Ffu8 4nx4k0q Usqp Cau

Animated Circular Progress Bar Progress Js Youtube

Circle Progress Bar Ios Control Written In Swift

Animated Pie Progress Bar With Pure Css Circles Css Css Script

How To Build A Circular Progress Bar In Swiftui Simple Swift Guide

Round Loading Circle Progress Bar Pre Designed Vector Graphics Creative Market
Q Tbn 3aand9gcqa62gawoibf2kv7md4cq6iz0tam85lej8iqyxpshxirchiq3q3 Usqp Cau

Package React Native Percentage Circle

Progress Circle Ui Element Engine Features Roblox Developer Forum

Create Semi Circle Progress Bar Using Css Codeconvey

Create An Animated Circular Progress Indicator To Track Article Read Percentage In React By Jason Brown Codeburst

Pure Css Radial Progress Bar With Plain Html Css Codeconvey

Circular Progress Bars And Counters For Vue Vue Script

Circle Progress Bar Ios Control Written In Swift

Round Progress Bar Circle Vector Image Percentage Indicators Royalty Free Cliparts Vectors And Stock Illustration Image

Circle Progress Bar Set With Percentage Numbers Vector Image

Represent Percentage In A Svg Circle Circular Progress Bar Css Script

Circular Progress Bar With Multiple Colors Progress Bar Bar Design Progress

Progress Circle With Qml And Canvas Bytebau

Progress Circle Using Excel Doughnut Chart Xelplus Leila Gharani

Swiftui Circular Progress Bar Tutorial Ioscreator

Jquery Display Progress Circle According To Percentage Webner Blogs Elearning Salesforce Web Development More

21 Best Circular Progress Bar Html Css

Html How Do I Generate A Progress Bar Circle With A Percentage In And Set The Value With Js Or Jquery Stack Overflow

Create A Circle Progress Web Component With Conic Gradients In Stenciljs Joshmorony Learn Ionic Build Mobile Apps With Web Tech

Simple Circle Progress Indicator Plugin With Jquery And Css3 Progress Circle Free Jquery Plugins

Ng Circle Progress Npm

Progress Circle Wavemaker Docs

Create And Filling Arc Progressively With Css Circle Progress Bar Stack Overflow
Download Progress Bar Icon Png 1100x1100px Progress Bar Area Blue Button Circular Definition Download Free

Oneui Design Samsung Developers

Circle Progress Bar Stock Illustration Download Image Now Istock



